存在的问题
logseq中一个[[页面]]对应一个md文件,新建一个「页面」并记录内容就会自动生成一个md文件,这就意味着,logseq笔记的最小单位是[[页面]]而不是 ((Block)) ,本质上还是基于「文件夹」的方式去管理和组织笔记,但logseq对笔记的组织又不像其他笔记应用那样会在侧栏中展示文件夹和md文件的层级关系,而且在Journals中记录的笔记和在page中新建的笔记被logseq划分成两个不同的模块,某种意义上造成了割裂的记录体验,导致用户无法以一种连续、线性的方式去访问自己写过的所有笔记。
作为对比,在workflowy这类大纲笔记、模块化笔记Notion、基于本地的笔记工具obsidian和typora及传统笔记工具(如印象、有道、为知)中,就不存在这个问题,因为它们是基于传统的「文件夹」树形结构去构建笔记内容的,而这也是用户的心智模型,它们使用侧边栏树形导航去呈现笔记的结构,用户在这些工具中编辑某个笔记页面的同时,可以清楚的知道自己所浏览的笔记内容在所有笔记中的位置,能够以一种上帝视角去概览全局,从而获得对笔记内容和结构的掌控感。
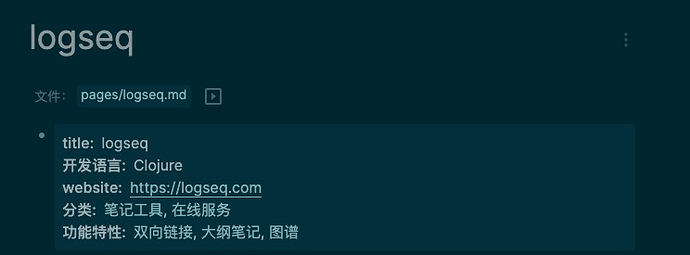
而在logseq中,如果要查看所有笔记列表,需要点击头像,然后从下拉菜单中点选「所有文件」或「所有页面」才能打开笔记列表概览全局,这使得用户不得不在各种概览-详情页面中反复跳转。如果在浏览其它笔记内容时通过顶部搜索框创建新的笔记页面或通过输入[[页面]]的方式创建笔记,会自动生成单独的markdown文件,这个页面只能通过引用(Linked References)返回来源笔记,如果是一个新页面,引用那一栏就是空的,标题上方没有任何界面元素可以点击返回之前浏览的内容。新手用户无法通过上下文了解自己当前所在的位置,很容易迷失在自己创建的页面里:
这种情况下,当前如果想要快速的访问指定的笔记有三个办法:
- 从「最近」的列表中选择浏览。
- 手动将笔记页面添加到「目录」
- 从顶部搜索栏搜索页面
第一种方式,一旦退出账号或更换设备登录,最近列表就会丢失;
第二种方式,需要用户逐一将每个页面添加到目录,它本质上是收藏而不是目录。有时候,只是想临时浏览笔记的内容,这个操作成本就显得太高了;
第三种方式,需要用户记得笔记的标题或关键词,搜索是有目的的浏览,如果没有目的(关键词)呢?
更好的方案
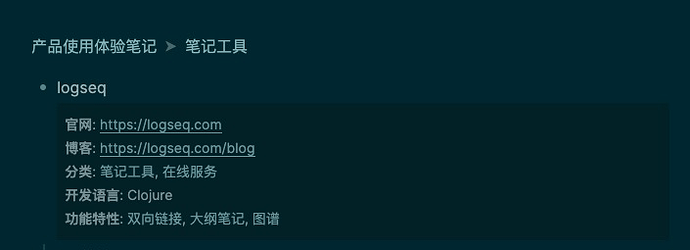
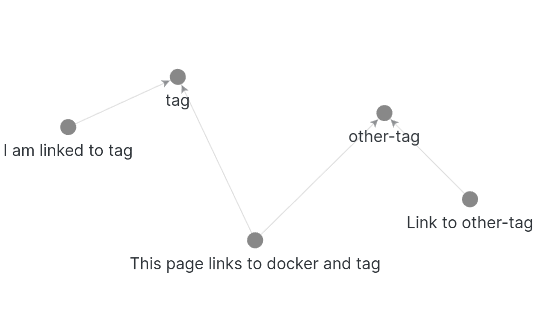
logseq提供了使用大纲来操纵md文件的方式,对比上面那张图,一个非常有效的交互就是提供了基于当前页面的面包屑导航。如图:
它实际上是通过Block+Focus+路径来达到模拟Page的效果,它解决了几个问题:
- 用户可以通过面包屑路径了解自己当前所在页面的位置
- 提示用户是如何到达该页面的
- 用户可以通过点击面包屑链接来快速返回来源页面
这三点也是大纲笔记的重要特性。
然而遗憾的是,如果我使用大纲模式来结构化笔记内容,就意味着我的所有笔记都将保存在一个markdown文件里,这样的话,以md文件来存储笔记就失去了意义:与其他工具的无缝协作和交换,而且logseq使用大纲模式生成的markdown文件必然会夹杂各种自己的语法,当你用其他的md笔记工具打开时,得到的必然是令人失望的渲染结果。
反之,如果使用markdown格式来构建笔记内容,那么结果就如我开头提到的问题和截图,缺失了对笔记的全局导航,也不能享用面包屑导航的特性。
个人建议
大纲模式有个很大的优势是,它模糊了笔记block与page的边界,对用户来说简化了概念,你完全可以通过无限嵌套block来构建page,所有的一切都基于block实现。也不必再区分block reference还是page reference,甚至连embed也成为了reference的alias…正所谓大道至简,让工具回归到工具本身,而不是贴满各种人类定义的标签。
回到刚才的问题,
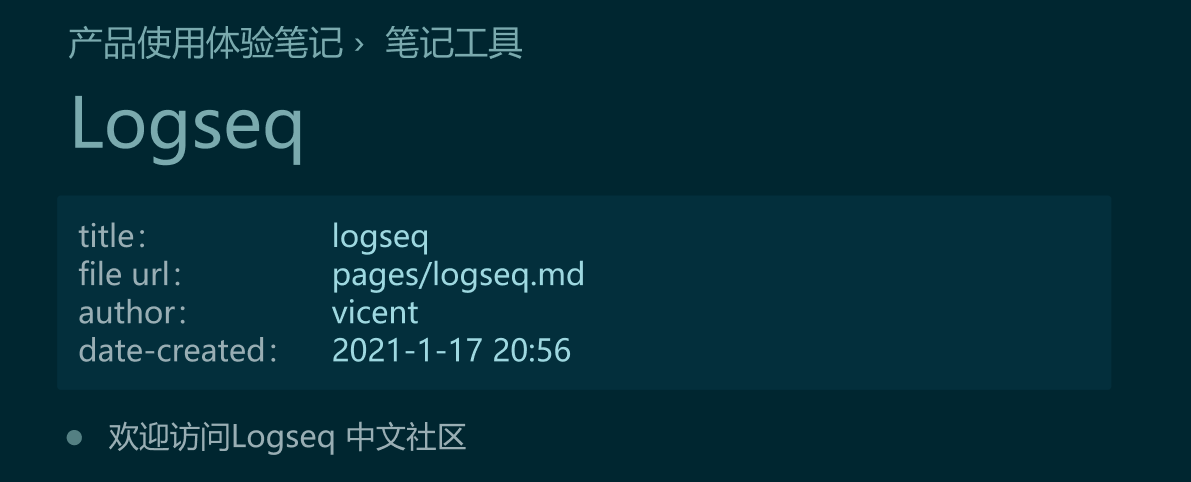
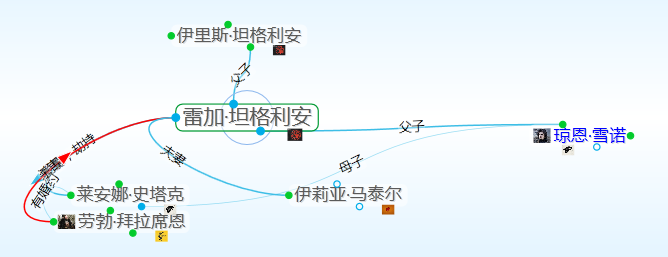
1,如果要使用markdown格式来构建笔记内容,我希望能在页面标题上方加上面包屑导航来可视化笔记与笔记之间的路径关系,并展示当前block的属性:
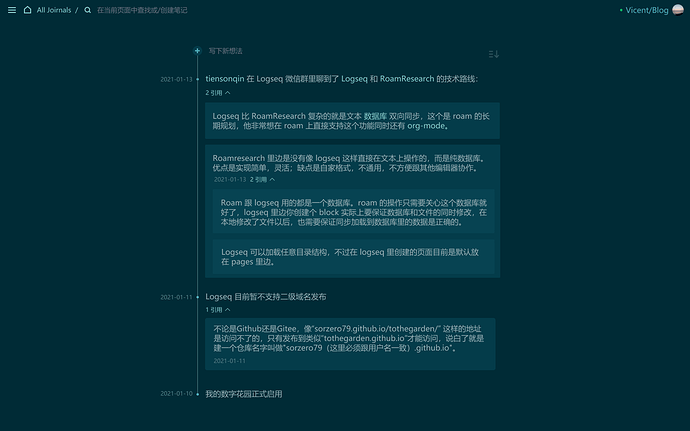
2,统一日记类笔记和页面类笔记,两者在用户的心智模型中应该是无差别的block,统一将笔记内容列表作为首页呈现,取代当前侧边栏中Journals的位置。
↑概念图