优缺点:
- 把css主题作为插件安装后,主题之间切换更加方便,并且基本可以立刻生效
- 缺点是,对css文件进行修改后,必须重启logseq或者不同主题间切换后才能看到修改效果
操作步骤
- 本地文件夹里的custome.css清空
- 新建主题文件夹
- 将需要的主题css文件拷贝到文件夹内
- 在同一个文件夹内新建
package.json文件。内容如下:- 以下代码中双引号的取值自填修改
- 其中最重要的有:(1)
url也就是同文件夹下的css文件;(2)mode表示主题默认是dark还是light模式
{
"name": "mydark",
"author": "myname",
"version": "0.0.1",
"description": "my dark theme",
"logseq": {
"themes": [
{
"name": "my Dark",
"url": "./mydark.css",
"description": "my Dark",
"mode": "dark"
}
],
"id": "my Dark"
}
}
-
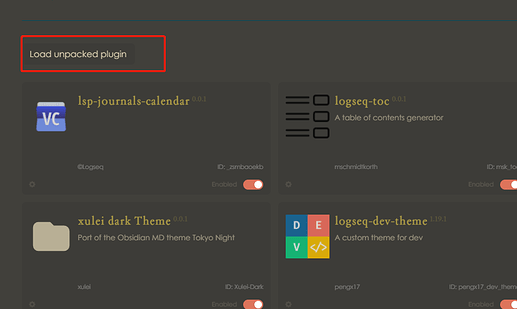
安装主题插件,
Load unpacked pludin
-
主题切换