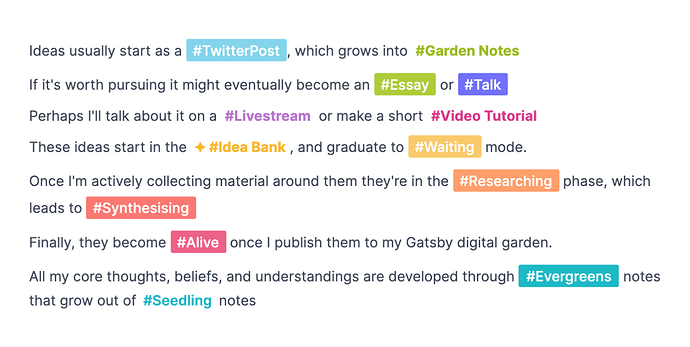
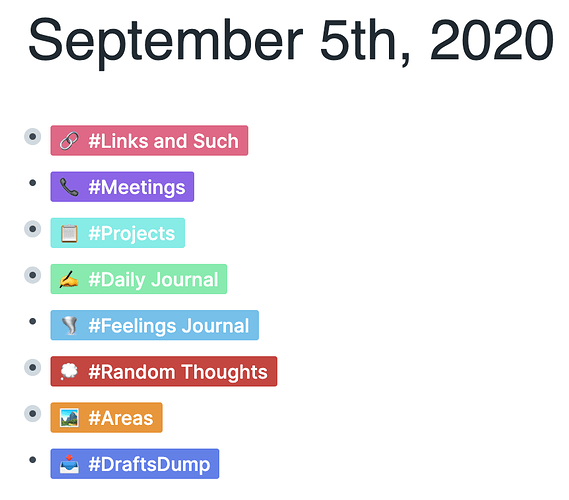
很喜欢 Roam Research的多彩标签CSS,可以自己对指定标签分配颜色。有没有大佬分享一下 如何 在 Logseq 中使用 多彩标签呢? 十分感谢!!!
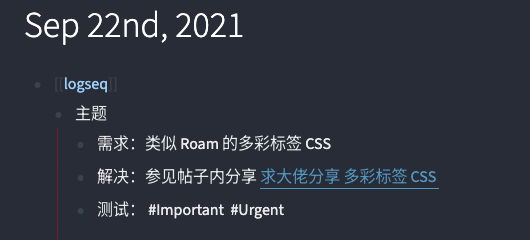
具体如图
1 个赞
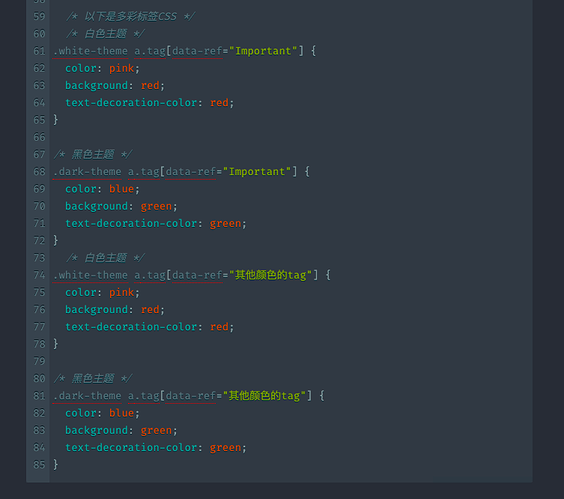
data-ref=“标签名字”,不带 # 号
/* 白色主题 */
.white-theme a.tag[data-ref="其他颜色的tag"] {
color: pink;
background: red;
text-decoration-color: red;
}
/* 黑色主题 */
.dark-theme a.tag[data-ref="其他颜色的tag"] {
color: blue;
background: green;
text-decoration-color: green;
}
请教一些,这个怎么用呢?
感谢大佬指点,谢谢您。
CSS 里面全部用小写,tag 可以继续用大写开头
data-ref="important" data-ref="urgent"
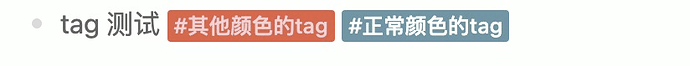
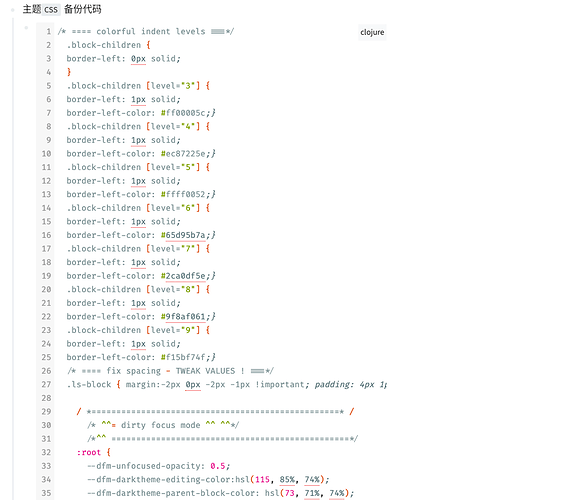
感谢,我改成小写了。但是依然没有效果。不过现在找到原因了,我的CSS里面还有另外两个片段。我把这些片段剪切出来放到其他代码块了。现在已经正常使用了。如图。原先的这两个CSS片段和 您提供的彩色CSS 片段可能冲突。
有两个疑惑请教一下:感谢
- 这个彩色标签 CSS :必须白色和黑色主题同时设置吗?有没有办法进行统一设置,同时在白天和黑色主题中同时显示?
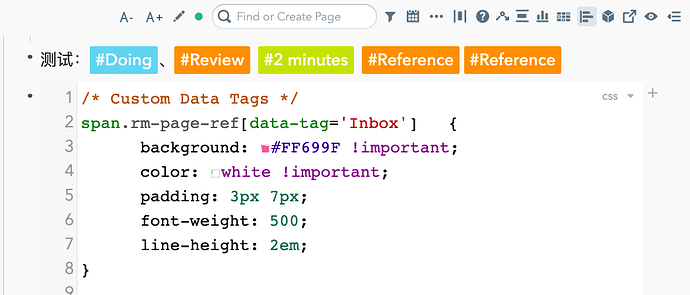
- 颜色代码块可以自定义选择吗?类似图中这种。截图是roam 标签css代码
奇怪了,我也是复制到那个css文件里面的,怎么我的标签不是彩色的呢?
收到。谢谢。但是我把你的代码复制到custom.css里面,还是不成功。我的custom.css里面除了复制你给的代码外,没有其他内容。
是否支持在custom.css中加入@import ‘local file’; 的方式呢?
这样可以把这些特别特殊的个人喜好独立出来,方便使用其他人发布的配色方案。
-
必须白色和黑色主题同时设置吗?
去掉前面的 .white-theme 就好 -
颜色代码块可以自定义选择吗?
color、 background、 text-decoration-color 可以是任意 16 进制的颜色
感谢,谢谢大佬指点迷津
感谢分享,已经适用配置了
请问你的问题解决了吗?我也遇到了同样的问题,能否交流一下?