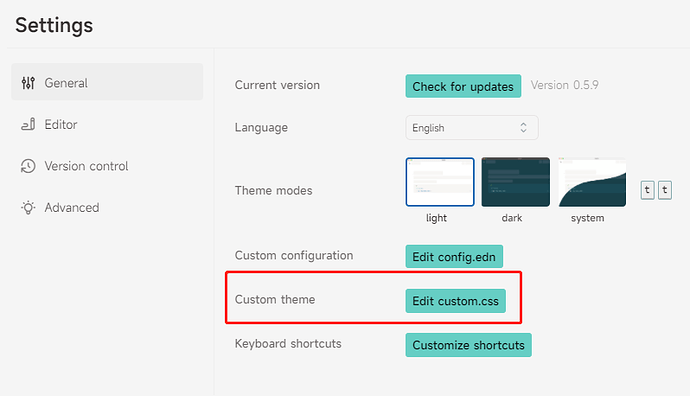
CSS放在 custom.css 中,参照截图:
span[data-ref="#red"],
span[data-ref="#green"],
span[data-ref="#blue"],
span[data-ref="#redf"],
span[data-ref="#greef"],
span[data-ref="#bluef"] {
display: none;
}
span[data-ref="#red"] + mark {
background: #ffc7c7;
}
span[data-ref="#green"] + mark {
background: #ccffc1;
}
span[data-ref="#blue"] + mark {
background: #abdfff;
}
span[data-ref="#redf"] + mark {
color: #ffc7c7;
background: none;
padding: 0;
border-radius: 0;
}
span[data-ref="#greef"] + mark {
color: #ccffc1;
background: none;
padding: 0;
border-radius: 0;
}
span[data-ref="#bluef"] + mark {
color: #abdfff;
background: none;
padding: 0;
border-radius: 0;
}
这个设置是我自己用的,前景色(以 f 结尾的)我没用,放在这里仅供参考。