如何创建漂亮的日历页面好方便自己随意跳转daily notes呢?
最开始这个idea是discord的Piotr大佬想出来的,用html语言手动生成一个月的日历代码,后来发展成了两种办法,请各位根据需要自行选择.
第一种 复制日历代码到页面
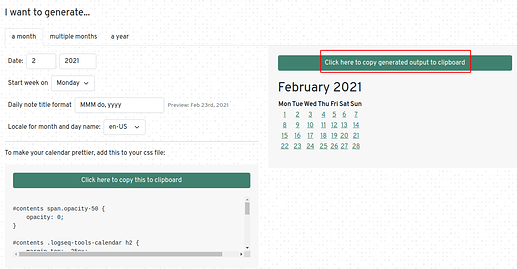
这种办法最简单,就是上这个Piotr大佬制作的网页https://piotrsss.github.io/logseq-tools/public/#/mini-calendar中选择日期,制作相应的日历代码. 你可以根据自己笔记的设置,设定日期格式,然后点击按钮生成一段代码
如上图红色区域所示
粘贴的html代码可以放在任何页面,个人比较喜欢放在Contents的页面,这样在侧边栏就可有一直看到它啦!
为了让日历更好看,可以把左下角的代码粘贴到你的笔记所在文件夹下logseq/custom.css中.
第二种 使用Lupin自动生成日历
上述的第一种方法适用于大多数的人,简单易行,就是需要每个月更新一下代码比较麻烦.
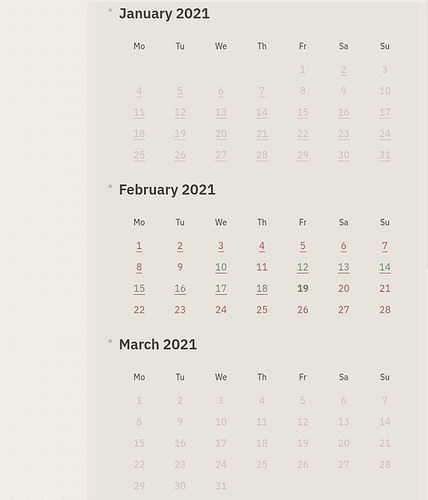
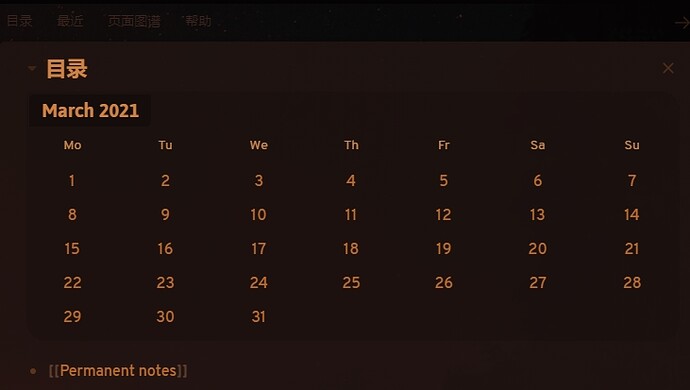
第二种方法的优点在于自动更新,同时能对于不同的日期会用颜色和加重进行区分: 当日用粗体,有内容的笔记有下划线,未来还会加入对于todo,doing, schedule等任务的区分.
缺点就是需要一定的技术能力, 不适合普通用户.
具体如何安装Lupin在我之前的帖子https://cn.logseq.com/t/topic/314里进行查看.