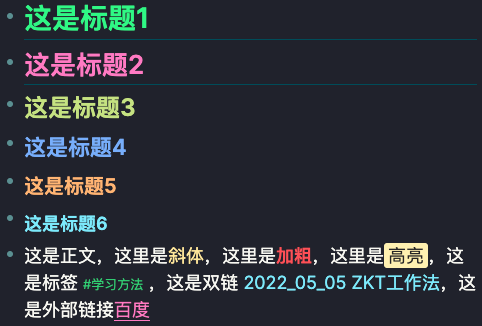
参考obsidian owl主题,做的很简单:效果见图


:root {
--ls-page-text-size: 18px;
--ls-page-title-size: 22px;
}
/*字体颜色 黄色#ffeb95 红色#ff5555*/
.dark-theme b,
.dark-theme strong {
color: #ff5555;
}
.dark-theme i {
font-style: normal;
color: #ffeb95;
}
.white-theme b,
.white-theme strong,
.white-theme i {
font-style: normal;
color: #ff5555;
}
/*自定义主题颜色*/
.dark-theme {
--ls-primary-background-color: #282a36;
--ls-secondary-background-color: #21222c;
--ls-primary-text-color: #f8f8f2;
--ls-link-ref-text-color:#8be9fd;
--ls-tag-text-color: #50fa7b;
--ls-link-text-color:#ff79c6;
}
.white-theme {
--ls-link-ref-text-color:#1292ff;
--ls-tag-text-color: #157e51;
--ls-link-text-color:#6a00ff;
}
/*自定义各级标题颜色*/
.ls-block h1 {
color: #50fa7b;
font-size: 28px;
margin: 0;
}
.ls-block h2 {
color: #ff79c6;
font-size: 26px;
margin: 0;
}
.ls-block h3 {
color: #c5e478;
font-size: 24px;
}
.ls-block h4 {
color: #82aaff;
font-size: 22px;
}
.ls-block h5 {
color: #ffb86c;
font-size: 20px;
}
.ls-block h6 {
color: #8be9fd;
font-size: 18px;
}
