@天生:欢迎大家到中文论坛上创建个结构化数据的帖子,然后大家把自己的想法陈述下,或者好的实现推荐给我们,现在还在设计阶段,所以某种意义上说每个人都可以设计这个功能。
我认为以下两种用法是可接受的:
不引入 page,用 block-property:
- title
- prop:: value
[[title]] 内用 page-property:
prop:: vaule
而下面这种用法不可接受(把 page 的 metadata 写到了引用 page 的 block 下面):
- [[title]]
- prop:: value
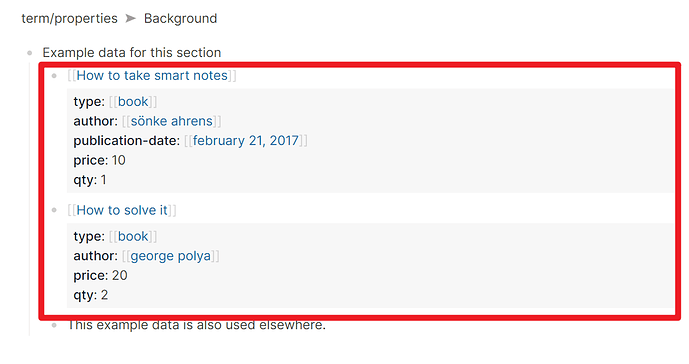
直接在 journal 里写 [[How to take smart notes]] 即可,metadata 全部进 page 的 page-property,不需要使用 block-propery。
但这个流程,和目前设计的 —— 在 block 里 #book 来调出属性模板冲突。
- [[How to take smart notes]] #Book
- tag-template
- …
我的想法是所有的 block 里的 property 不要放在 markdown 里面。
以下内容存粹是从 0开始头脑风暴,可能并不符合现在的设计。
每一个 block/page 可以类似于如下结构:
{
"content": "", // store orginal user input, eg markdown. but page did not have this part.
"property": {
"key": "value"
}, // store the properties for block
"metadata": {
"created-at": "",
"updated-at": "",
"name": "block name"
}, // store logseq manange metadatas
"extra": {
"plugin-manage-params": "value"
}, // store logseq plugins params. maybe this part is not needed.
"parent": "", //uuid for parent block.
"childrens": [], //list of uuid for childrens.
"type": "block/page etc"
}
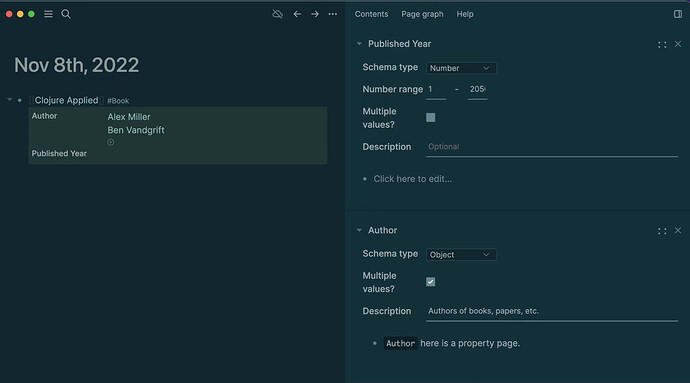
我觉得截图中book这个例子给的不好,supertag不是这样用的。理念上来说,supertag是将一个tag和一组properties关联在一起,在某个block上引用了一个tag就会自动“拥有”一组对应的properties。
我给个使用的例子,大家可以参考一下,当然你也可以有不同的见解。
我的功能A。 #放弃
原因:: 没实际使用场景。
放弃是一个supertag,原因是它对应的property。翻译一下就是每个放弃都有一个原因。这里放弃不做页面使用。
积累一段时间的数据后,我可以对放弃进行查询,而因为我知道每个放弃都有一个原因,因此可以把原因作为一列展示出来方便查看。
再补充一些长期愿景:
tag 对大多数用户最大的好处是可以更快的创建模版以及结构化自己的数据,从社区的角度来说,就是每个 knowledge worker 都可以贡献自己的知识,这个是我们真正想做的东西
比如有一套社区贡献的模版,你可以快速使用,比如,写了关于某本书的评论,那么在你发布之后,这些内容本身就通过相同或类似的 class, 属性关联了起来,当你想找到所有人对这本书的评论,或者说是某领域最近两年内的论文的话,就很简单了