为了将Logseq中文字的段落间距拉开,通过修改CSS(我其实是个菜鸟,完全是对照着模板慢慢找,然后一遍遍慢慢试),在自定义costom.css中添加了以下代码,主要是把段落前面留4px的间隙,使正文中段落间距增大,不至于写作阅读太拥挤。
.flex .flex-1 .flex-row { /*block块内段落间距设置*/
display: flex;
padding-top: 4px;
padding-right: 0px;
padding-bottom: 4px;
padding-left: 0px;
}
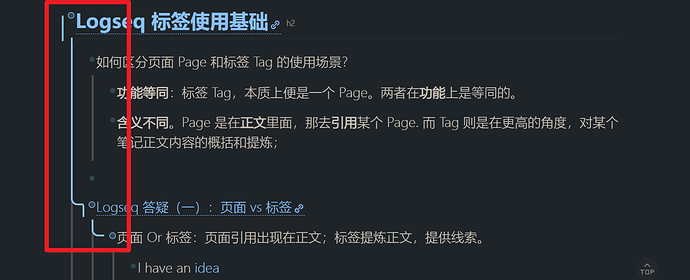
但这样导致了每个段落前的圆点序号升高,调了半天也没有找到地方可以把它与正文对齐。在预览下是升高的,在编辑鼠标处在那个block中时,是对齐的。我该怎样修改呢?



 首先说明,我也是菜鸟。
首先说明,我也是菜鸟。